Globales Design
Wenn Sie Informationen zum Seiten-Design finden, rufen Sie den Hilfe-Menüpunkt "MENÜ" auf: https://help.royalart.de/menue/
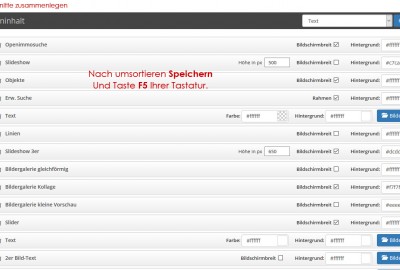
Für Tipps, was das globale Design anbelangt, klicken SIe folgende Screenshots durch:
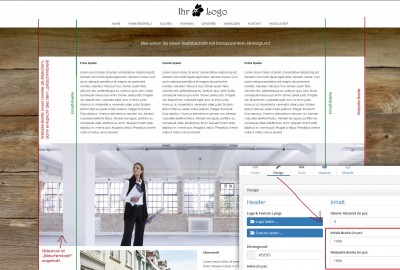
Empfohlene Breiten
Contentbreite: 1200px - 1600px
Websitebreite: 1400px - 2400px
Die Bilder und Texte richten sich nach Contentbreite aus. Der Zuschnitt der Bilder ist auf eine maximale Contentbreite von 1600px ausgelegt.
Sie können frei die Websitegrößen ändern, ohne dass es Bilder neu reingeladen werden müssen und ohne das Qualitätsverluste auftreten.
Wenn die Bilder also immer bündig sein sollen, gehen Sie über 1600px Contentbreite nicht hinaus!
Für die Inhalte ist es nicht gut, wenn Sie über diese Contentbreite gehen. Es zerreißt dann praktisch den Text. Aus diesem Grund gibt es auch diese 2 Breiten:
die Contentbreite, um noch lesbaren Text und vernünftige Umbruche zu erhalten und die Websitebreite, wenn man Slideshows und andere Abschnitte bei "normalen" Bildschirmgrößen bildschirmbreit haben möchte.
Diese Begrenzungen gibt es, da die Websitesoftware responsive ist, aber bei 4K-Bildschirmen nicht zerreißen soll, also z.B. Texte auf 4000px Breite gezogen, sodass ein ganzer Text am Ende ein Meterlineal nötig machen, um dem Umbruch erfassen zu können.
Weiteres Problem sind dann die Bilder, es ist nicht sinnvoll 2000px Breite Bilder abzulegen, wenn diese auf dem Handy dann nur 300px breit erscheinen und große Ladezeiten auf Handys im Mobilnetz verursachen. Man muss also einen Eingrenzungen schaffen, damit die Responsivität von ganz groß bis ganz klein sinnvoll funktioniert.
1600 px Contentbreite sind also der sinnvolle Maximalkompromiß zwischen Lesbarkeit und Ladezeitoptimierung. Bis 2400 px können Sie gern die Websitebreite einstellen. Auf Standardbildschirmen erscheint die Website dann bildschirmbreit.
Auf 4k ist dies dann eine 2400 px breite Website mit Hintergrund.
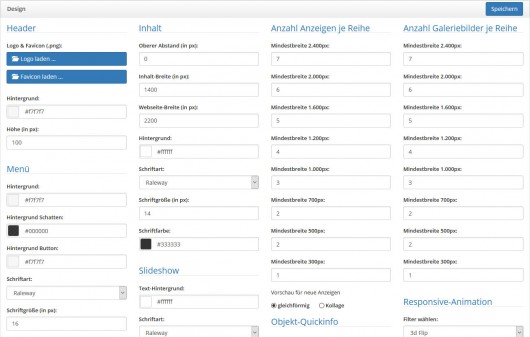
Diverse globale Einstellungen

- globale Contentbreite & Websitebreite
- Menü- und Footereinstellungen
- Schriftart
- Basisfarben
- Responsive-Einstellungen
- uvm...

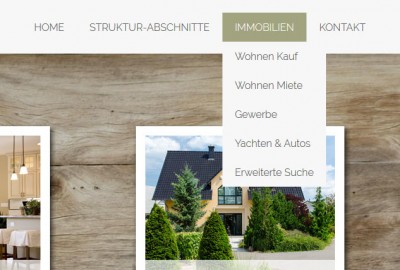
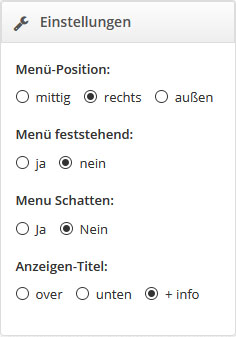
Menüeinstellungen
- Menüposition mittig unter dem Logo
- Menüposition rechts
- Menüposition ganz rechts außen (bildschirmbreit)
- Menü mitscrollend oder feststehend
- Menü mit Schatten abgesetzt
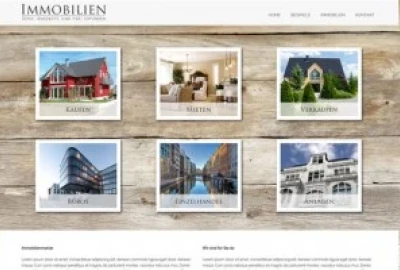
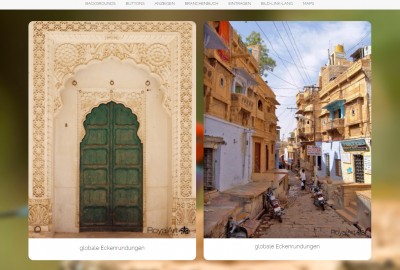
Einstellung für Objekte bei Objektliste
- Objekte nur mit Bild (Mouse-Over Objektinfo)
- Objekte mit Titel darunter
- Objekte mit Titel und Quickinfo darunter
(bis 6 Variablen)

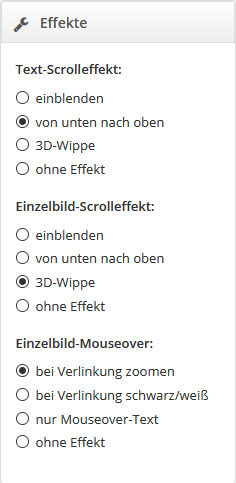
Globale Scrolleffekte beim Websiteaufbau
Diese Scrolleffekte treten bewusst immer nur 1x beim Betreten der Elemente auf, damit die Website ruhig und nicht zu "zappelig" wirkt.
Auf diese Weise wird Professionalität trotz Animation bewahrt.