1. Struktur anlegen
2. mit Inhalten füllen


Das Grundprinzip
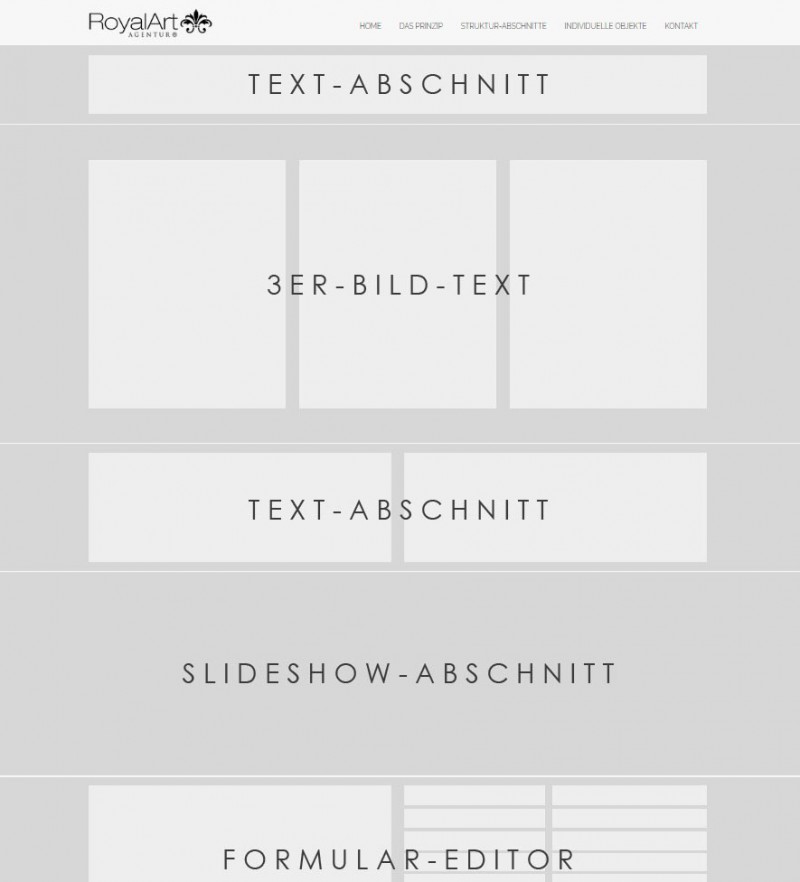
Sie können Ihren Menüpunkt abschnittsweise und in beliebiger Anzahl aufbauen.
Wählen Sie Ihre Abschnitte/Module so, wie es Ihnen beliebt.
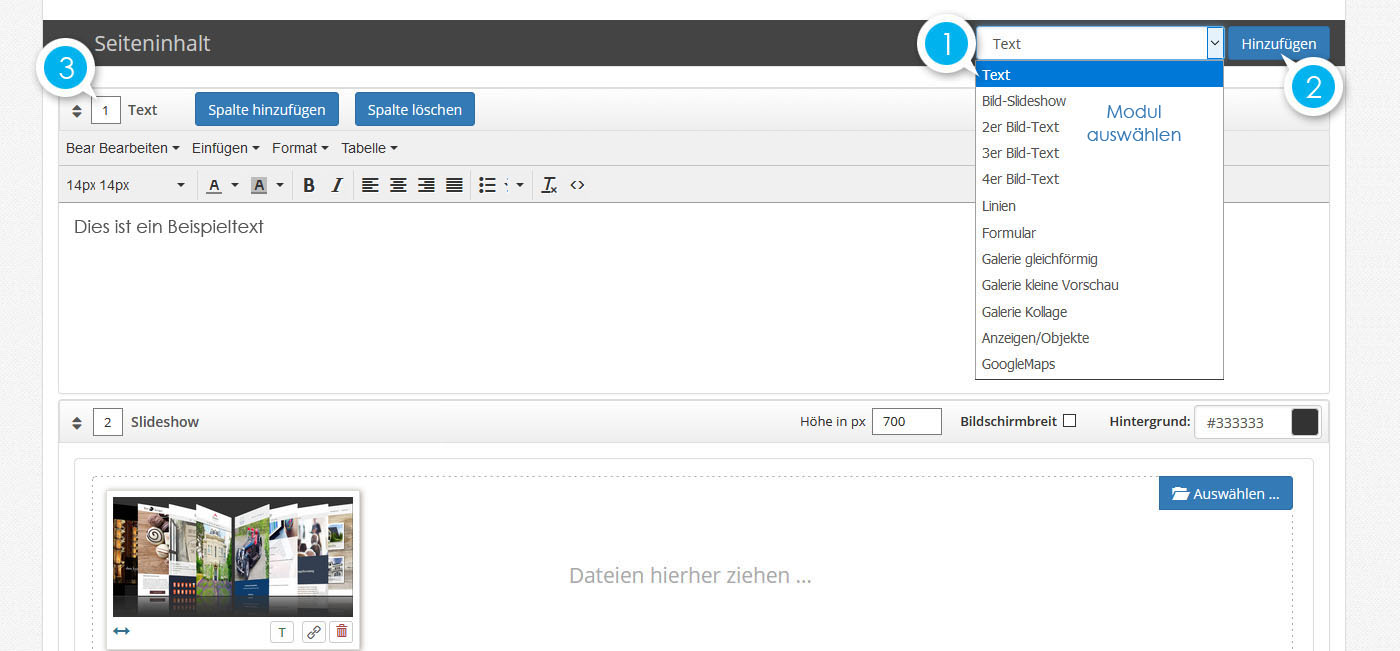
(1) Wählen Sie einen Abschnitt (Modul/Baustein) aus
(2) und fügen Sie diesen hinzu
(3) sortieren Sie immer nur 1 Abschnitt um, dann speichern
- benutzerfreundlicher Seitenaufbau durch geradliniges Grundprinzip
- individuelles Design durch flexible Kombination unterschiedlicher Abschnittsmodule
- Responsiveinstellungen und Effekte für moderne Optik
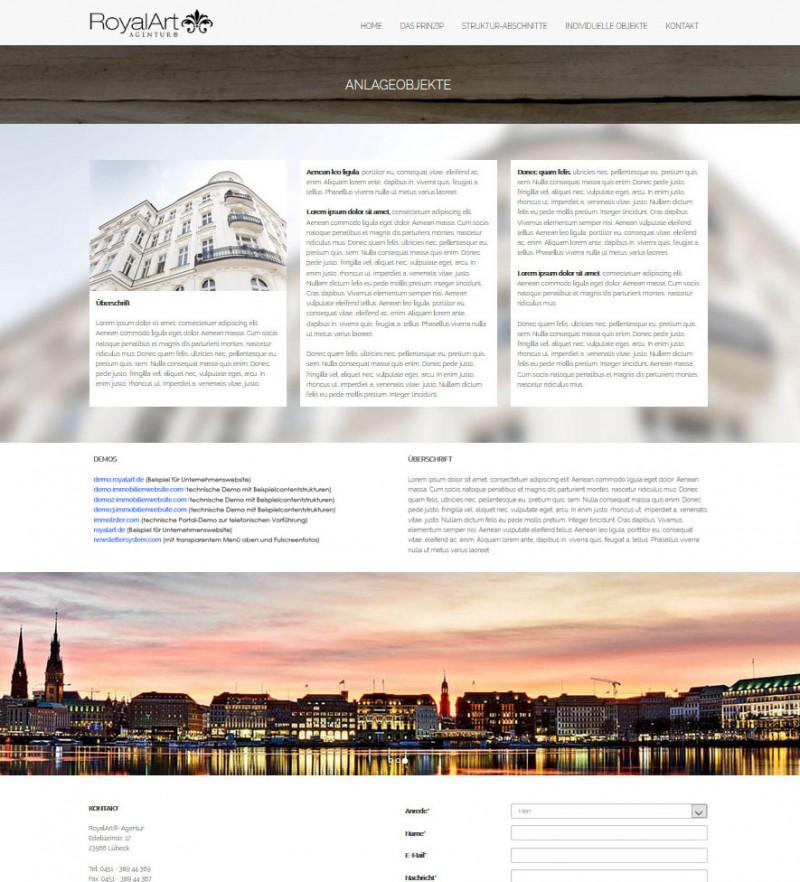
Hintergrundbild durch transparentem Abschnitt
Die Seiteninhalte verdecken Ihr Hintergrundbild, welches Sie ggf. hochgeladen haben. Das Hintergrundbild befindet sich sozusagen hinter der Website.
Damit man nun Ihr Hintergrundbild sehen kann, setzen Sie die Hintergrundfarbe eines jeden Seiteninhalts auf Transparenz. Gehen Sie wie folgt vor:
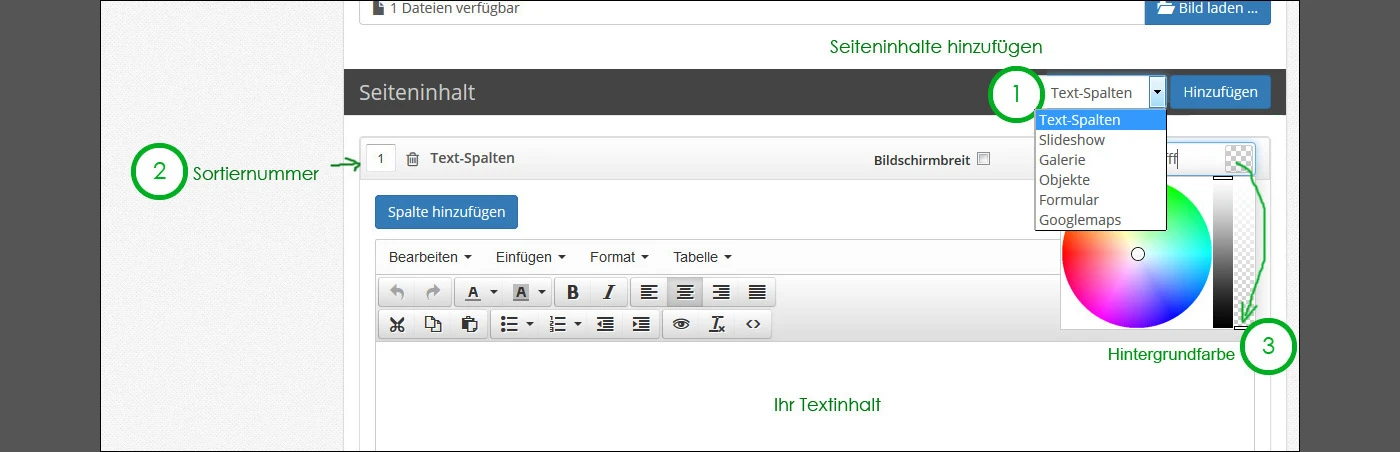
(1) legen Sie einen Seiteninhalt "Text-Spalten" an.
(2) Sortieren Sie diesen Seiteninhalt an erste Stelle. Dies machen Sie, indem Sie links bei der Sortiernummer eine "0" eingeben. Dann Speichern.
(3) Klicken Sie in das Textfeld und legen viele Freizeilen an (SHIFT+ENTER) desto höher wird dieser Abschnitt auf der Endkundenseite.
(4) Ändern Sie nun die Farbe dieses Abschnittes auf Transparent, damit das Hintergrundbild durchscheinen und damit erscheinen kann.