Standard-Slideshow
Features
Wird nur 1 Bild hochgeladen, erscheint keine Slideshow. Es wird kein javascript verwendet, wodurch das eine Bild entsprechend daten- & googleoptimiert nur als Banner angezeigt wird.
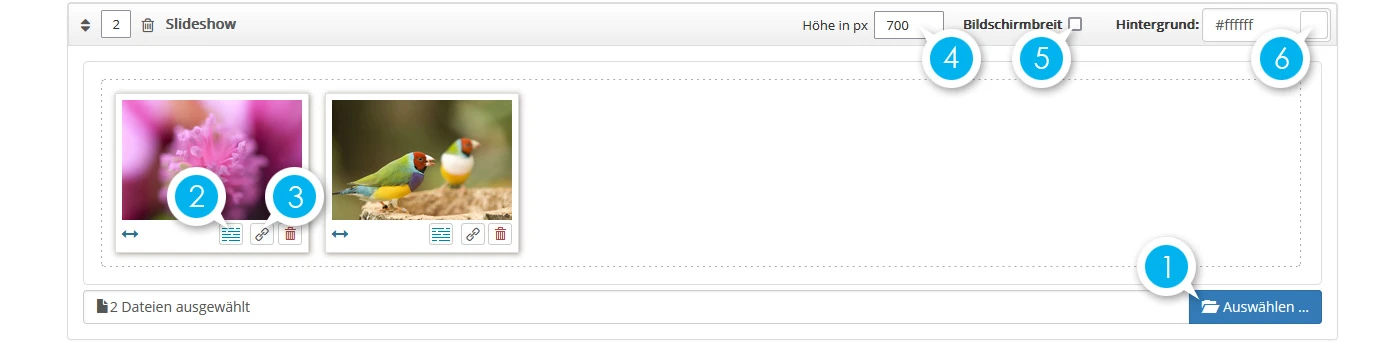
1) Bilder hochladen (Massenupload), anschließend auf hochladen klicken!
2) geben Sie dem Bild ein Schlagwort
3) verlinken Sie das Bild
4) legen Sie die Höhe der Slideshow fest, es wird aus dem Foto entsprechend der mittlere Ausschnitt abgebildet, Ist das Foto kleiner erscheint die Hintergrundfarbe des Abschnittes
5) "bildschirmbreit" setzt die Slideshow auf die eingestellte "Websitebreite", die Sie im Menüpunkt DESIGN anpassen können. Ist die Bildschirmbreite breiter eingestellt als Bildschirme, also z.B. 2400px, dann erscheint alles bildschirmbreit.
6) sofern die Slideshow nicht bildschirmbreit eingestellt ist, erscheint der Rest des Abschnittes (also rechts/links) in der Abschnittsfarbe.
Empfohlene Bildgrößen
Weil die Slideshow bildschirmbreit sein kann und man nicht weiß wie groß Sie diese abgebildet haben, werden im Gegensatz zu den Text-Bild-Modulen die Slideshowbilder in der Originalauflösung verwendet, damit z.B. Schriftelemente im Bild nicht verpixeln.
Wir empfehlen Ihnen die Fotos im Querformat mit 1600 px bis 1900 px Breite hochzuladen.
Beispiele
Einige Beispiele können Sie hier sehen:
https://website-baukasten-software.com/text-bsp/slideshow-beispiel/
Bitte beachten Sie, dass hier auch andere Beispiele/Slides anderer Module abgebildet sind.
Ecken-Radius
Der Radius ist so versehen, dass er bei einer Standardzeile möglichst komplett rund ist.
Der Radius darf aber auch nicht zu groß sein, da es sonst merkwürdig aussieht, wenn der Text mehrzelig wird.
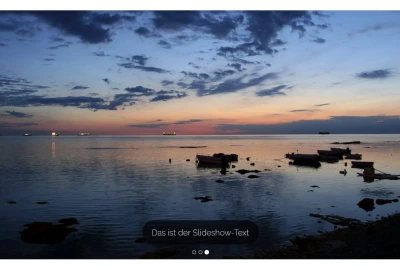
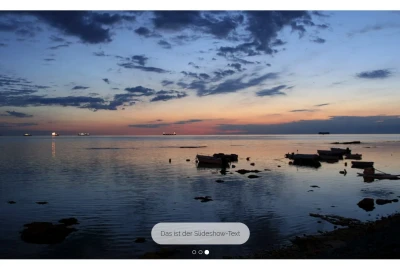
Der Eckenradius hat aus diesem Grund fest 20px. Das macht einen Durchmesser von 40px, wenn die Slideshow-Schriftgröße auf max. 20 eingestellt ist.
Das sichert einen guten Kompromiss, wenn in einer Slideshow mehrere Bilder mit Text durchlaufen.
Hier ein paar Beispiele als Screenshot: