

YouTube responsive einbinden
Sie können jeden Textbereich verwenden (z.B. den Startseitentext, Kategorietexte, Seitentexte etc.) um YouTube-Videos responsive einbetten zu können. Hierzu haben wir einen Container programmiert, den Sie dazu individuell verwenden können. Dieser Container dehnt das Video auf der Endkundenseite immer bis zum Elementrand aus und passt sowohl auf Computern wie Tablets und Handys.
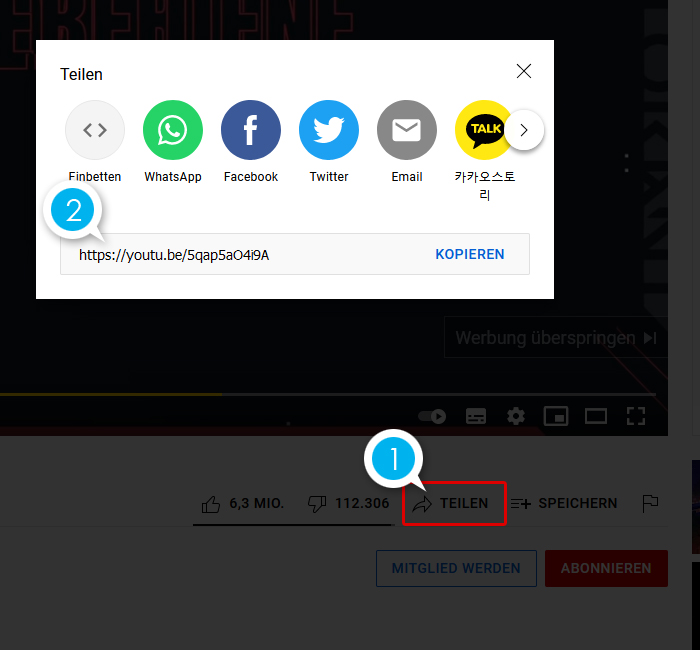
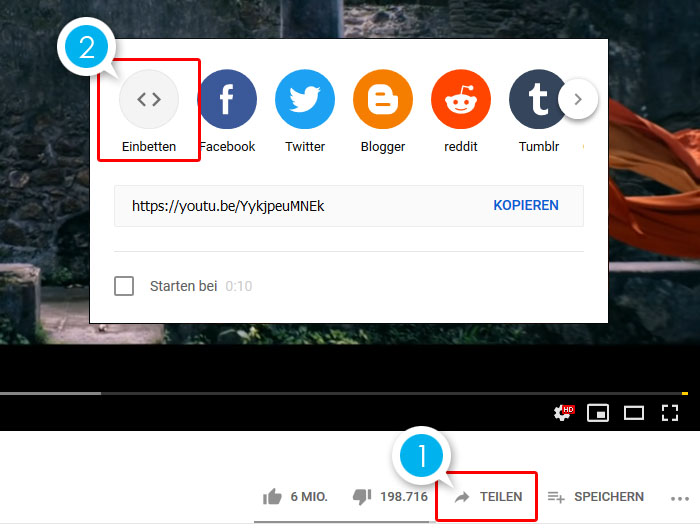
(1) Klicken Sie bei YouTube auf "TEILEN"
(2) kopieren Sie die Buchstaben-Zahlenkombination aus dem Link
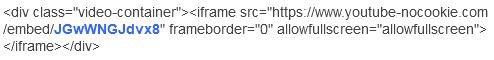
Tauschen Sie in folgemdem Beispielscript Ihre blaue Buchstaben-Zahlenkombination mit Ihrer YouTube-Buchstaben-Zahlenkombination aus: Beispielscript
Wichtig, es muss "iframe src" heißen, nicht "iframe scr" , bitte prüfen.
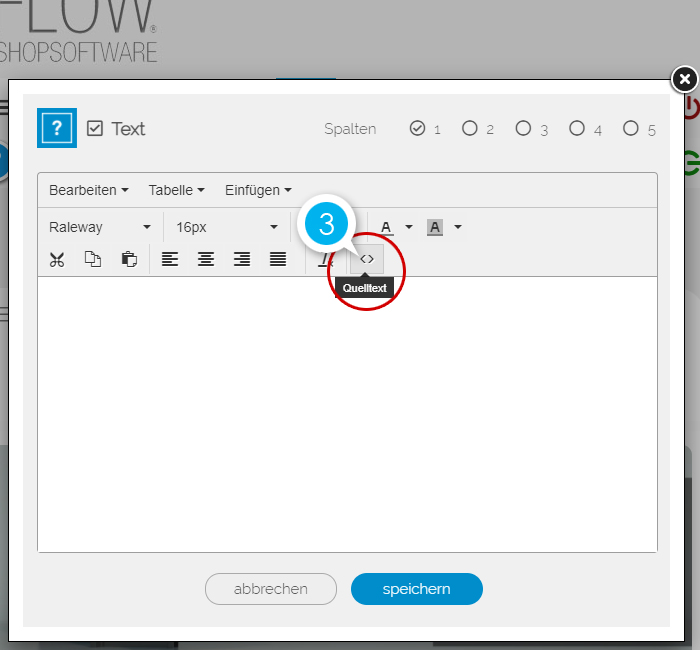
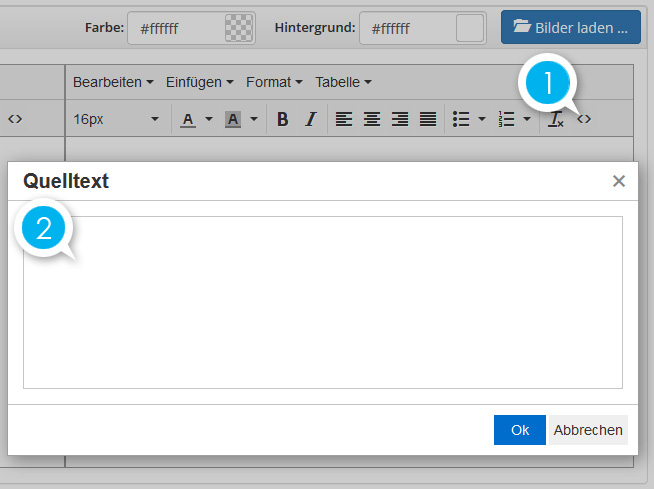
(3) Klicken SIe in einem beliebigen Textbereich beim Texteditor auf den Button < > (Quelltext) und kopieren Ihr Script hinein.
Videos vom eigenen FTP einbinden
Einbinden eines Videos von Ihrem Server.
Download des Beispielscript.

YouTube-Videos Standard iFrame einbinden
(1) Sie rufen Ihr YouTubeVideo auf und klicken auf TEILEN
(2) dann auf Einbetten < >
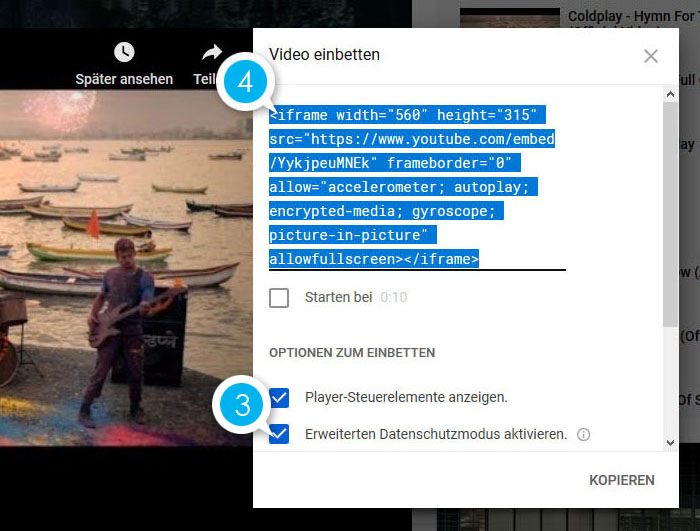
(3) "Datenschutzmodus aktivieren"
(4) dann markieren Sie das Script und kopieren es (Strg+C)


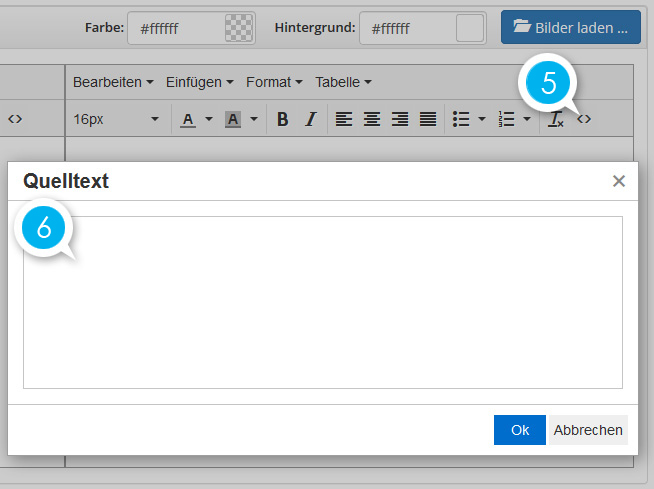
(5) gehen Sie in einen Textabschnitt und öffnen den Quelltext
(6) kopieren Sie hier das Script ein (Strg+V))
Videos können also nicht in Bildergalerien eingebunden werden.
Sie müssen vorher einen Textabschnitt anlegen und dort plazieren, wo Sie möchten.